#
Individualisierung
Der Chat kann sehr flexibel an Ihre Wünsche angepasst werden. So fügt sich der Chat harmonisch in das Gesamtbild Ihrer Website ein. Darüber hinaus bieten wir verschiedene Features an, die Sie abhängig von Ihren spezifischen Bedürfnissen einsetzen können. Lassen Sie sich gerne von Ihrer Kauz-Projektleitung beraten.
Bitte beachten Sie die Design-Anpassungen ab der Version v5.4.
#
Chatfenster
#
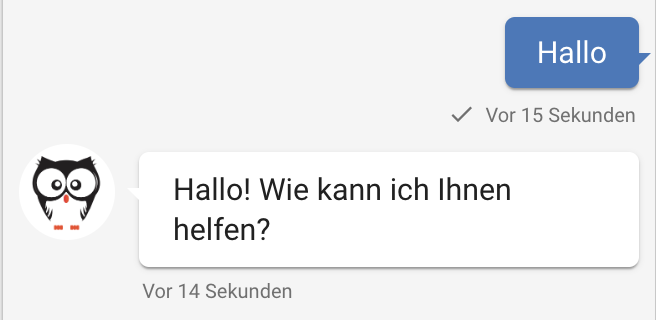
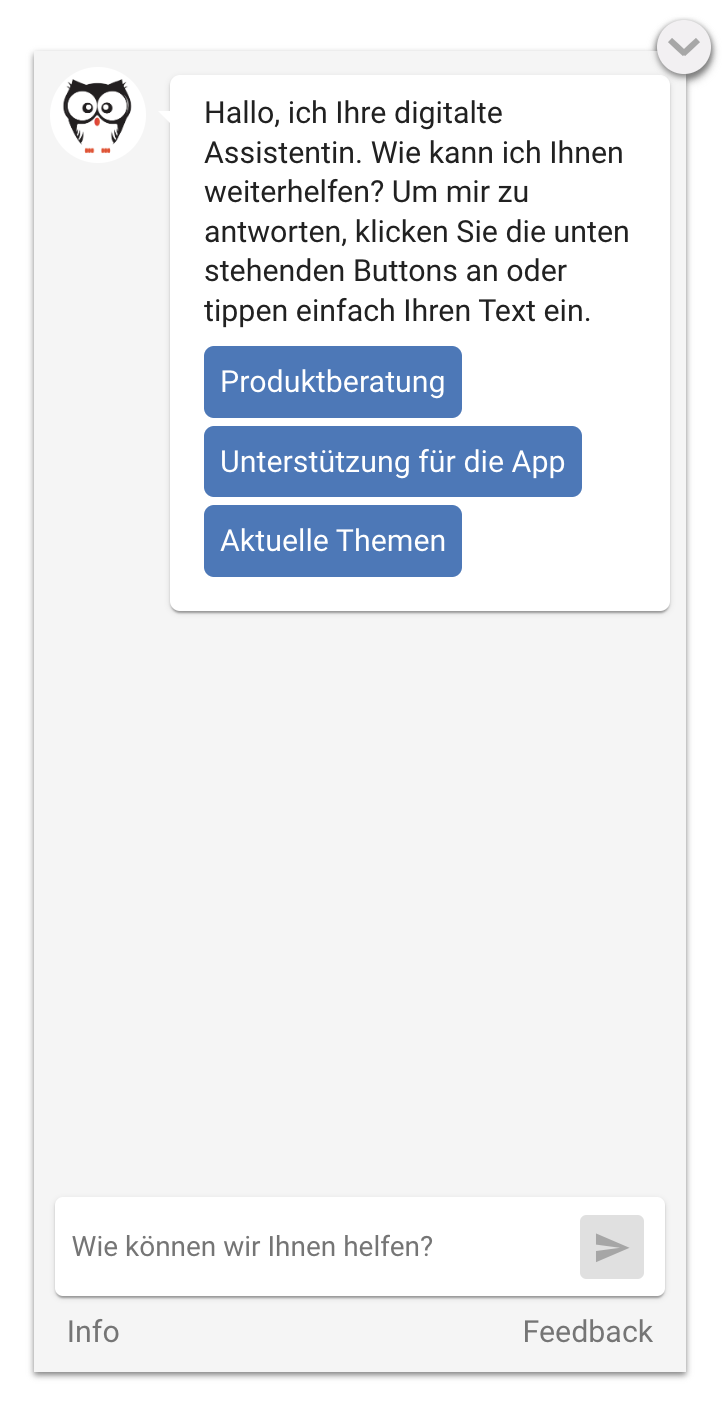
Übersicht
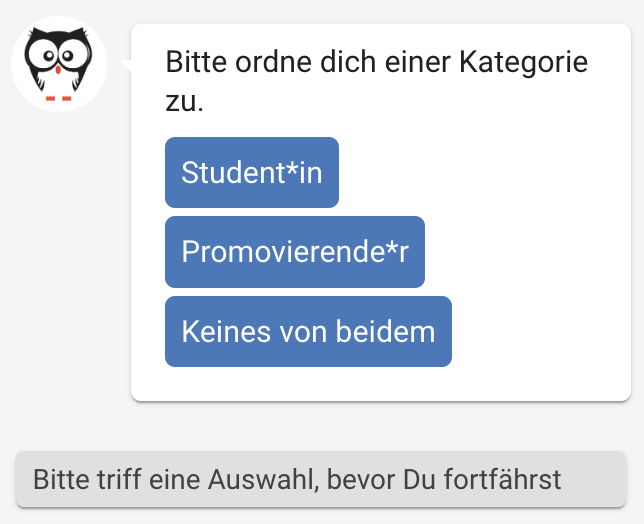
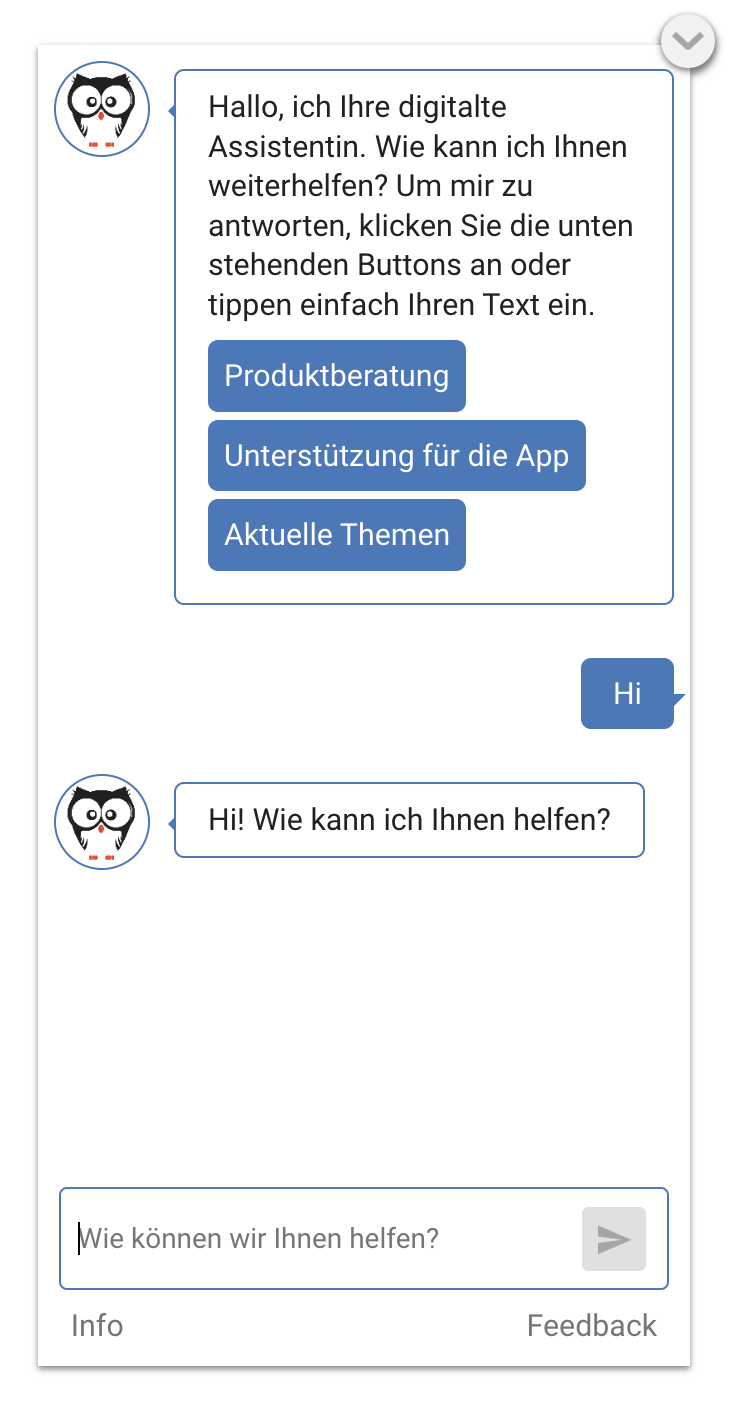
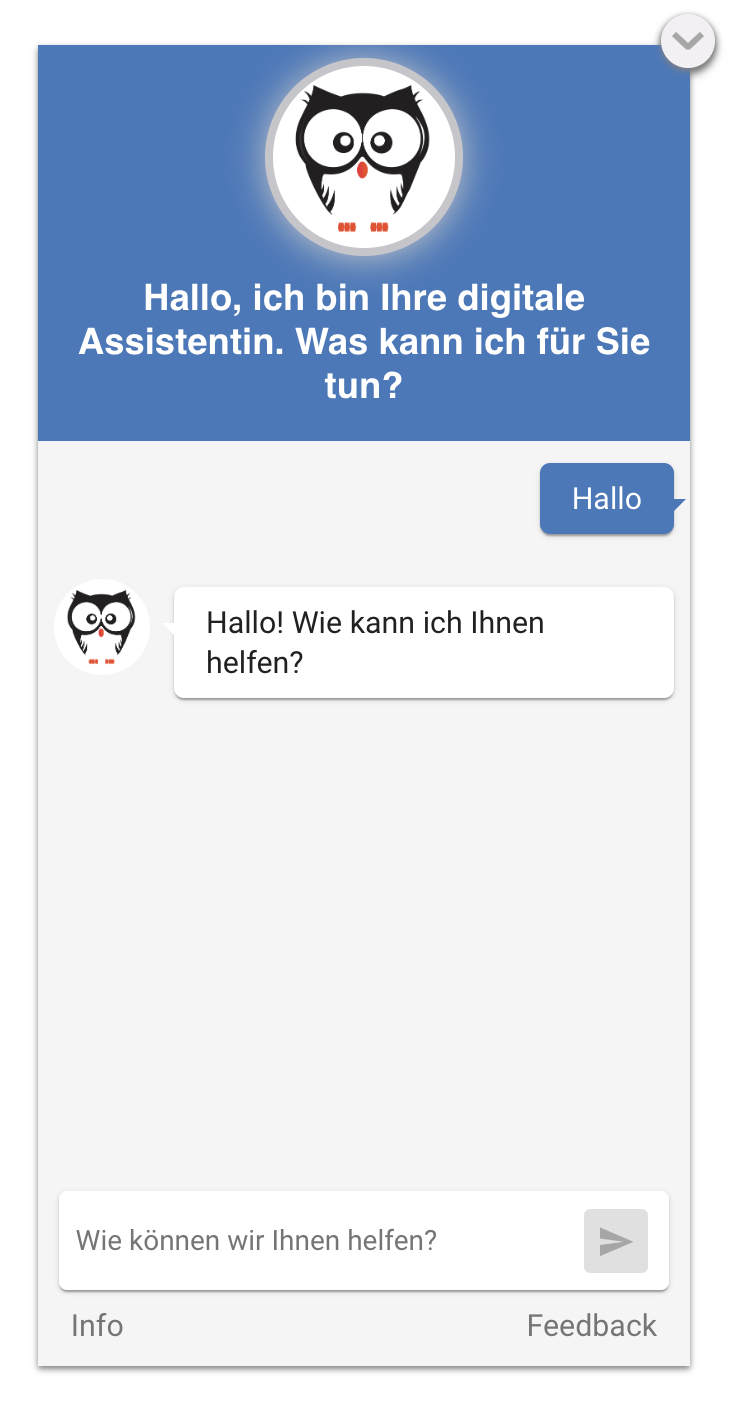
Das Chatfenster besteht grundlegend aus einem Chat-Bereich mit den Nachrichten von Chatbot und Chatbotnutzer*in, einem Eingabefeld sowie zwei optionalen Buttons.

Alle im Chat verwendeten Farben, Schriftgrößen, Zeilenabstände etc. können flexibel angepasst werden. Ebenso können nicht benötigte Elemente ausgeblendet werden. Auch die Größe und die Position des Chats (z. B. Abstand zum Seitenrand) können frei gewählt werden.
#
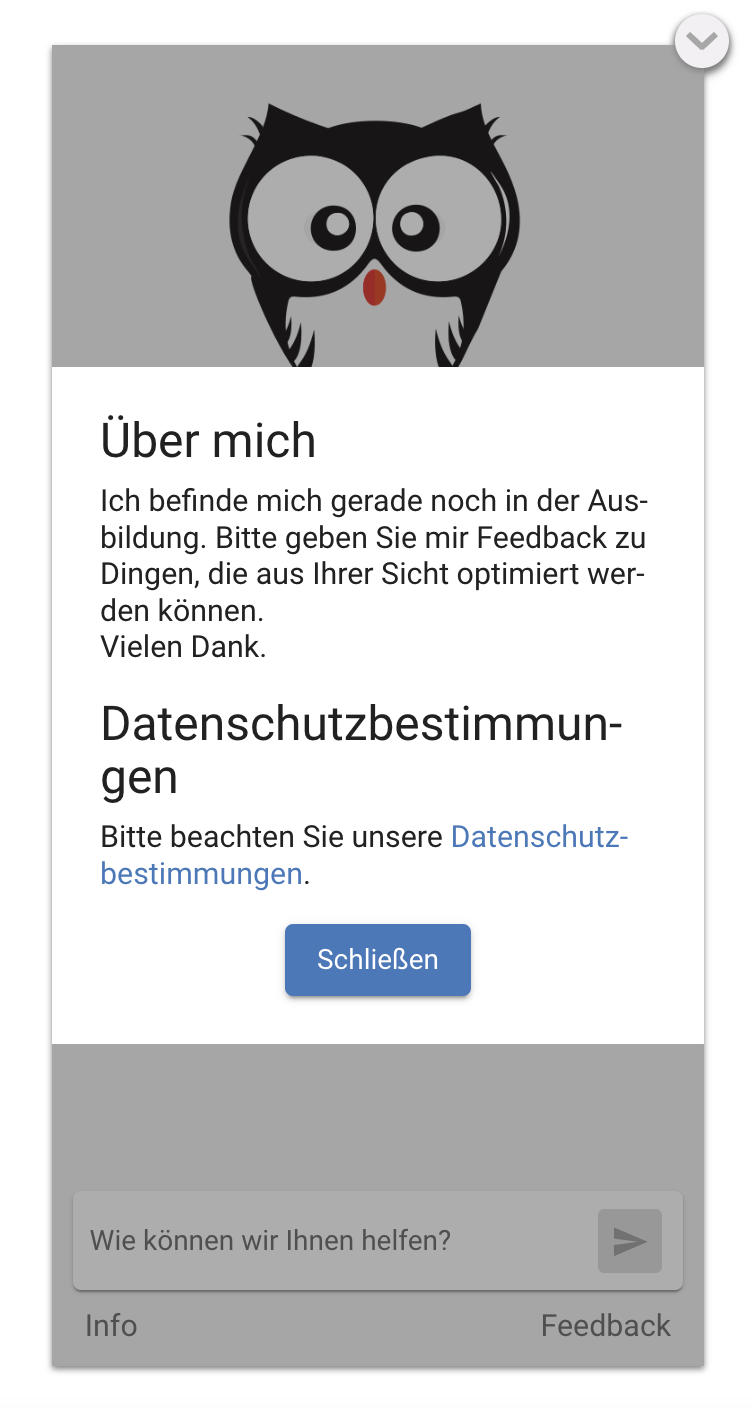
Info-Feld
Im linken unteren Chatbereich befindet sich ein Info-Button. Der Text des Info-Buttons kann konfiguriert werden, Standard ist "Info". Der Button öffnet ein Fenster mit einem ebenfalls konfigurierbarem Inhalt.
Der Chatbot sollte stets einen Datenschutzhinweis einblenden können. Hierfür bietet sich das Info-Feld an. Alternativ kann der Chatbot u. a. in der Begrüßungsnachricht auf die Datenschutzbestimmungen verweisen.

#
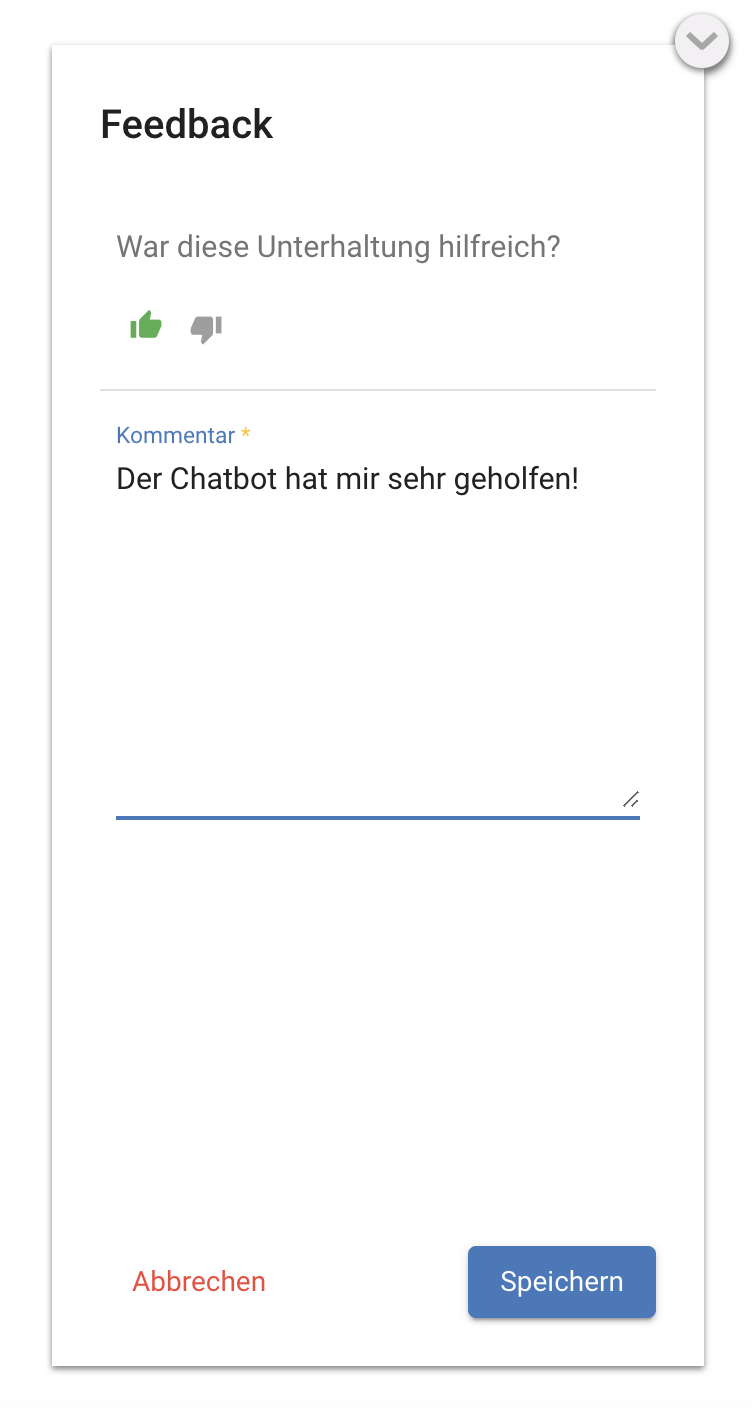
Feedback-Optionen
Im rechten unteren Chatbereich befindet sich ein Feedback-Button, mit dem eine Konversation bewertet werden kann. Es ist frei konfigurierbar, ob eine Feedback-Option angeboten werden soll und in welcher Form:
- Kauz-Feedback-Formular, welches im Statistik-Dashboard und Conversation-Viewer angezeigt wird.
- E-Mail, welche sich mit dem eingestellten Standard-Mailprogramm öffnet. Die Empfänger-E-Mail-Adresse, der Betreff und der E-Mail-Text können vorformuliert werden.
- Ein durch Sie bereitgestelltes Feedback-Formular, welches sich beim Klick auf den Button in einem neuen Fenster öffnet.

#
Avatar-Bild
Die Erstellung eines Avatarbilds kann bei Kauz beauftragt werden. Sprechen Sie hierzu bitte mit Ihrer Projektleitung. Wenn Sie ein eigenes Avatarbild zur Verfügung stellen möchten, beachten Sie bitte die folgenden Vorgaben:
- quadratisches Layout
- mind. 500x500 Pixel
- transparenter Hintergrund
#
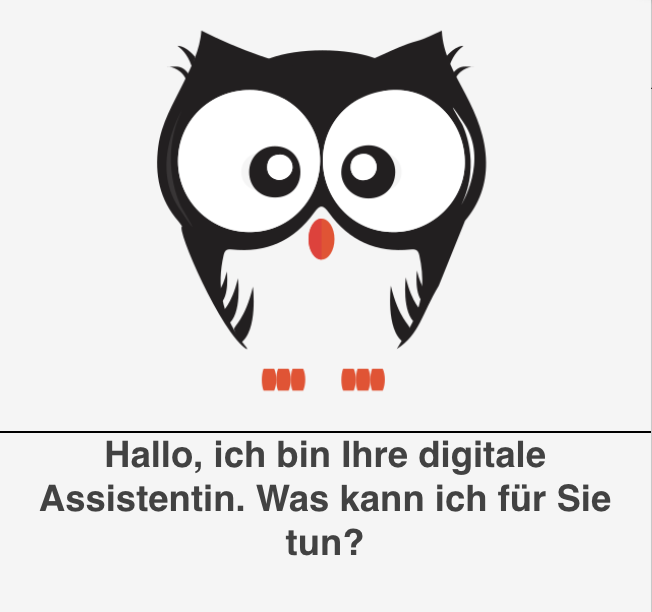
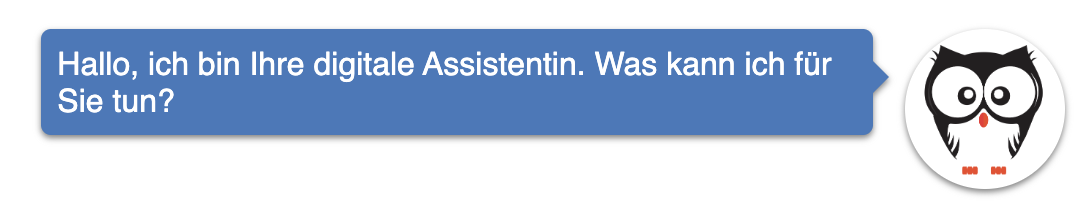
Platzhalter
Das Chatfenster kann entweder direkt als iFrame oder über einen Platzhalter auf einer Webseite eingebunden werden. Der Platzhalter besteht aus einem Avatar-Icon, das rechts unten auf der einbettenden Seite platziert wird, und einer Begrüßung, welche als Sprechblase neben dem Chatbot für einige Sekunden nach dem Seitenaufruf und beim Hovern erscheint. Beim Klick auf den Avatar wird das Chatfenster geöffnet.
Avatarbild, Text und Farben des Platzhalters sind frei konfigurierbar. Die Schriftart wird von der einbettenden Webseite geerbt.

#
Absicherung
Standardmäßig ist der Chat frei im Internet verfügbar. Es besteht jedoch die Möglichkeit, den Chat über IP-Whitelisting oder eine Basis-Authentifizierung (Basic Auth) abzusichern. Sprechen Sie Ihre Kauz-Projektleitung an, wenn Sie eine Absicherung des Chats wünschen.
#
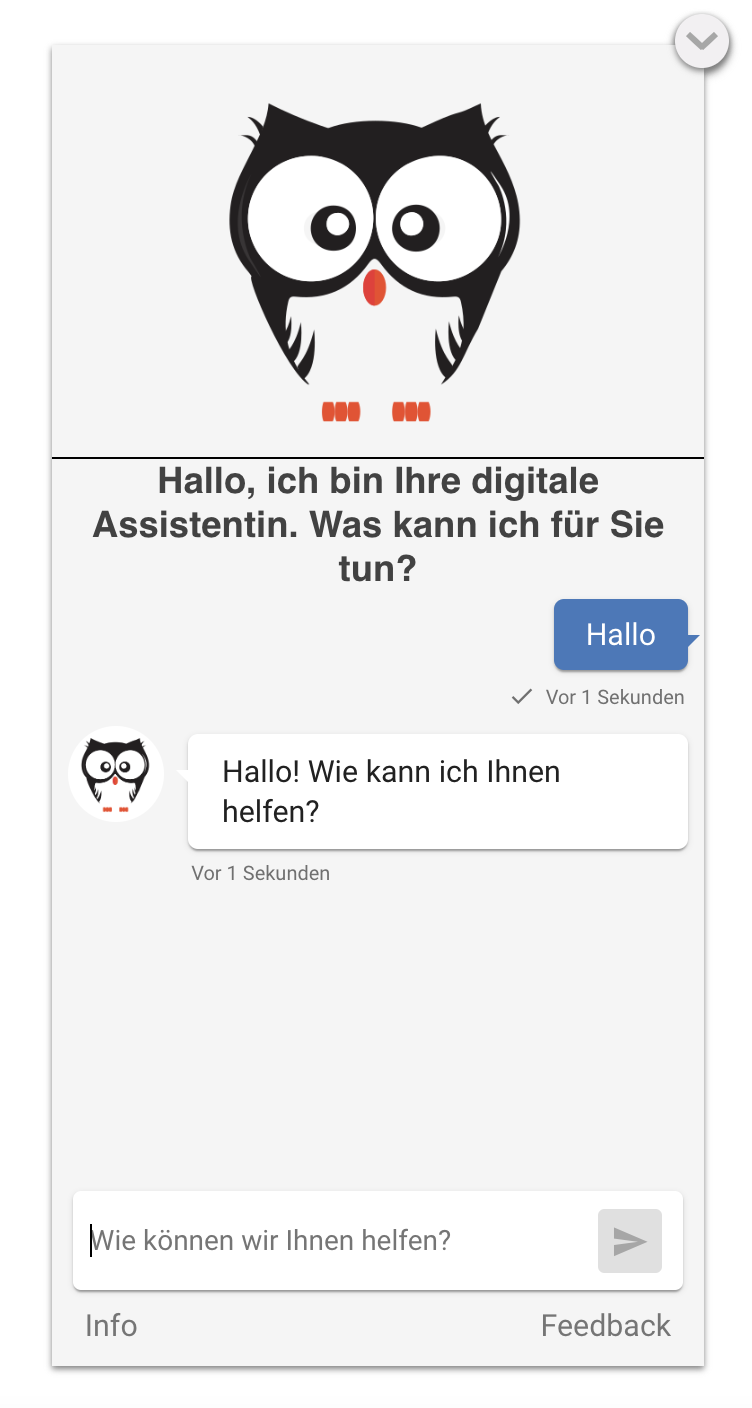
Design-Ideen
Ihre Kauz-Projektleitung berät Sie gerne zu möglichen Design-Anpassungen am Chat. Untenstehend finden Sie einige Ideen, die Ihnen als Inspirationsquelle dienen können.