#
Darstellung von Chat-Inhalten
Die Inhalte des Chatbots werden über den Chatbot-Editor gepflegt (vgl. Datenpflege ).
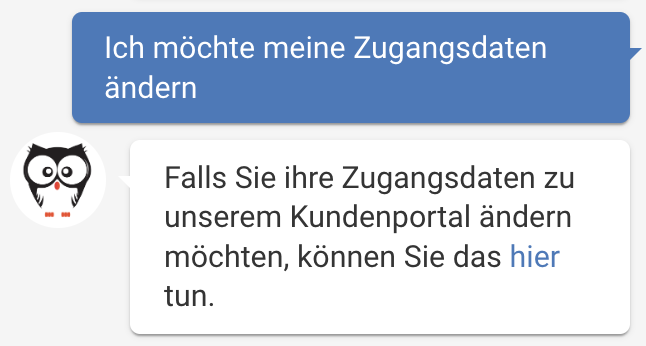
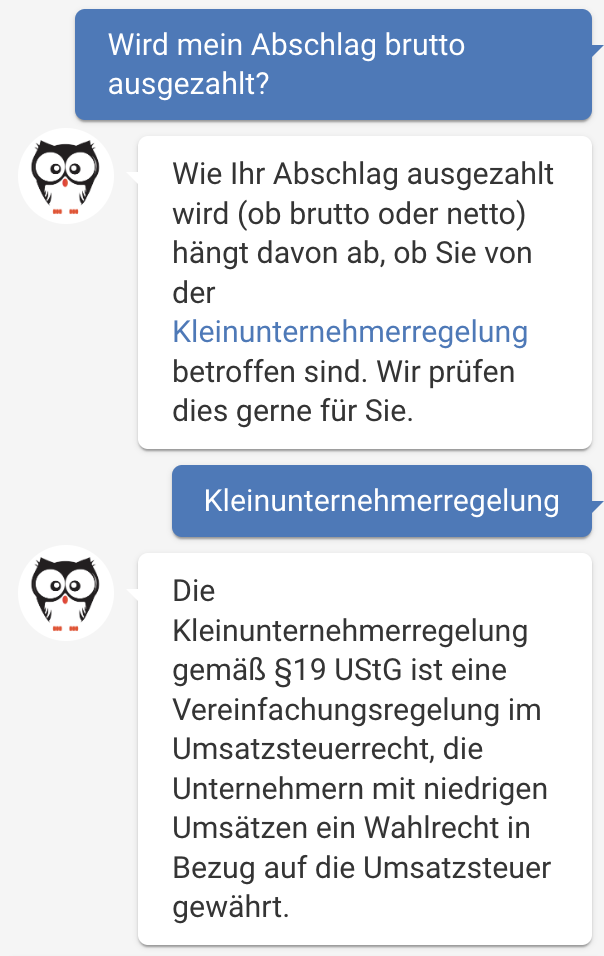
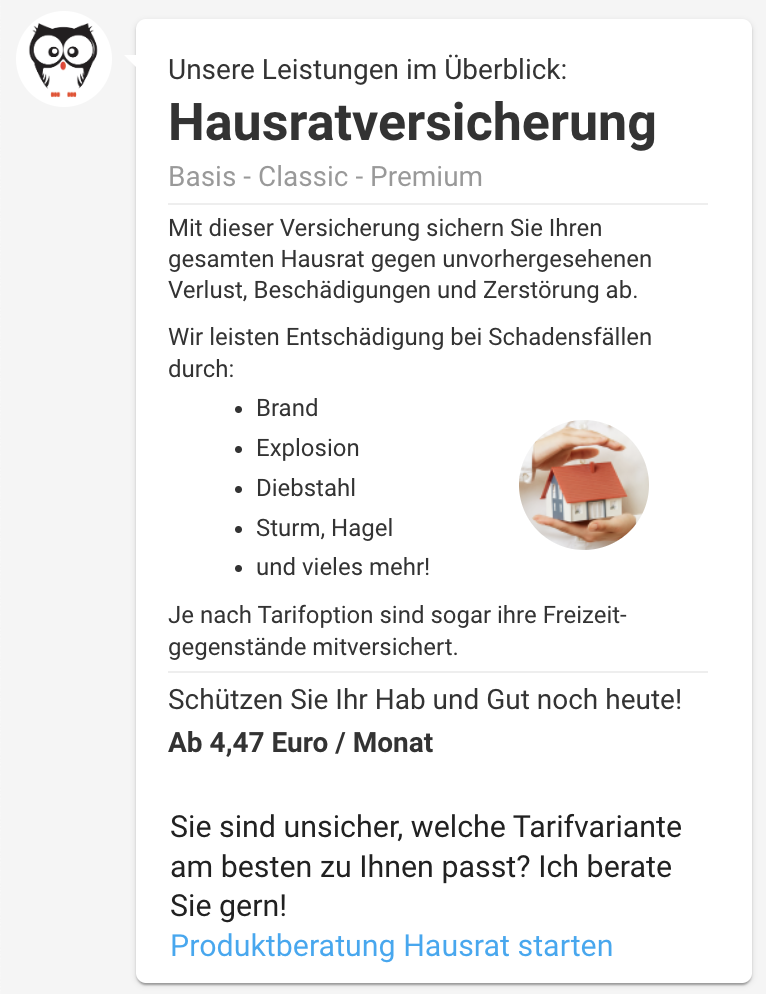
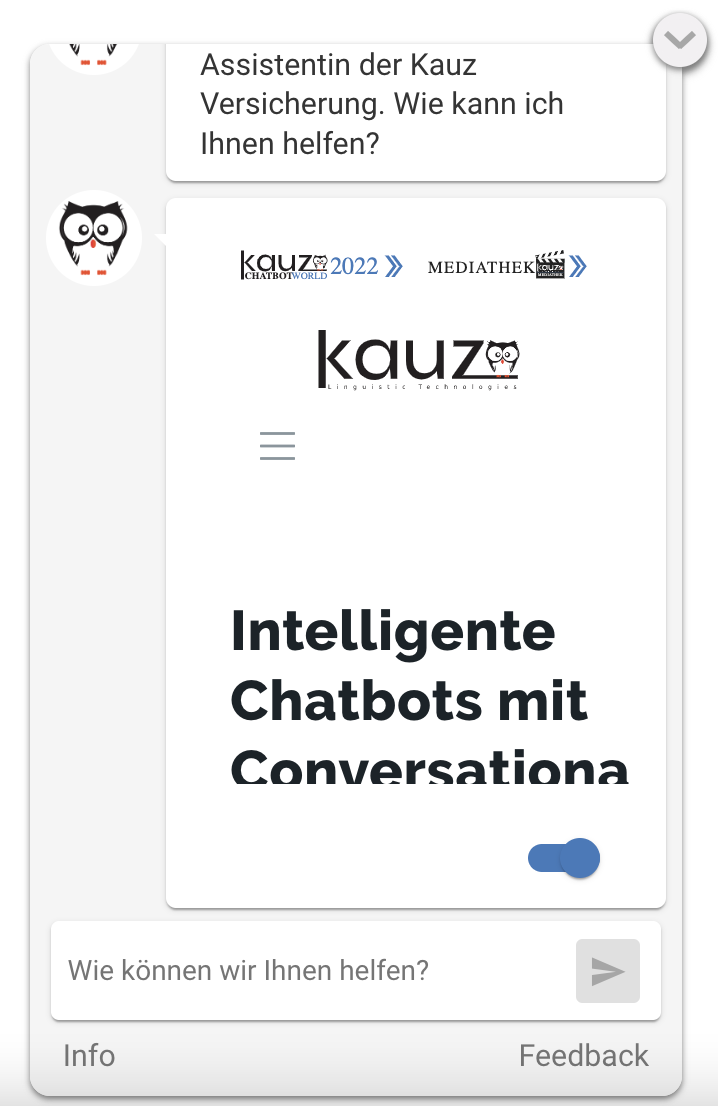
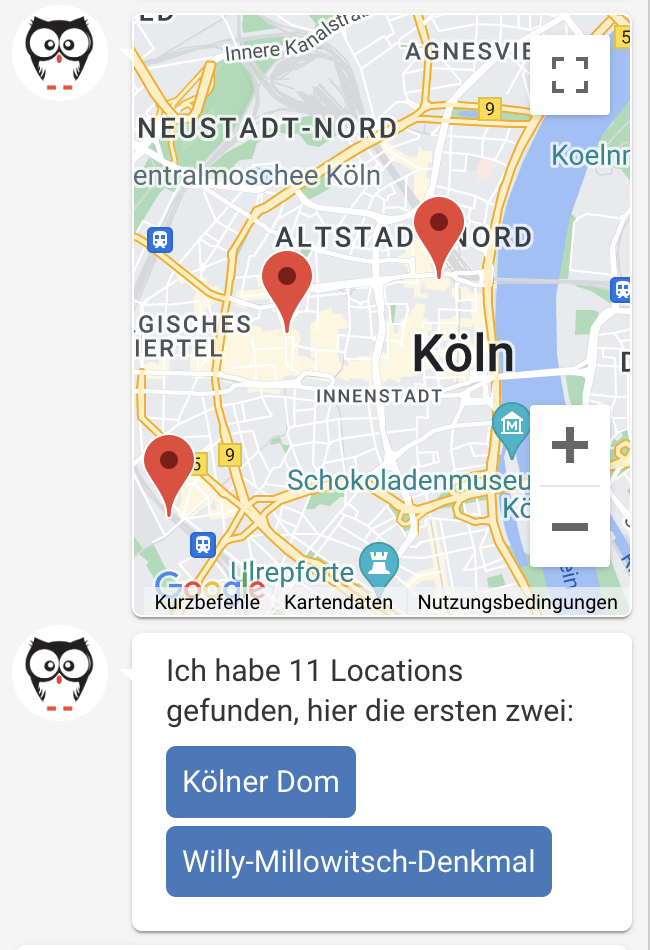
Die Darstellung eingebundener Elemente ist dabei abhängig von der Implementierung des Chat-Interfaces. Die folgenden Informationen geben eine Übersicht darüber, wie bestimmte Elemente im Kauz-Standard-Frontend dargestellt werden.
Bitte beachten Sie bei der Einbindung von externen Inhalten die Hinweise zu IT-Sicherheit und Datenschutz .