#
AdaptiveCard-Management
Adaptive Cards ist ein von Microsoft entwickeltes Framework für die einfache Darstellung komplexer Inhalte und wird z. B. in Microsoft Produkten wie Teams oder Outlook eingesetzt. Die Darstellung mit Adaptive Cards ist insbesondere dann interessant, wenn Sie komplexe Datenstrukturen im Chat abfragen, übermitteln oder darstellen wollen. Adaptive Cards werden aus JSON-Daten erzeugt.
Im AdaptiveCard-Management haben Sie die Möglichkeit, die in den Antworten genutzten Adaptive Cards an zentraler Stelle zu pflegen. Nutzen Sie auch den Adaptive Cards Designer von Microsoft, um Adaptive Cards zu gestalten.
Wählen Sie im Adaptive Cards Designer für das Design als Host App Bot Framework WebChat aus. Bitte beachten Sie, dass die Darstellung im Chatbot abweichen kann und das eingebundene Chat-Fenster mit Richtwert 400px i. d. R. schmaler ist als das im Designer vorgegebene Fenster.
Bitte beachten Sie bei der Einbindung von externen Bildern oder Medien zudem die Hinweise zu IT-Sicherheit und Datenschutz .

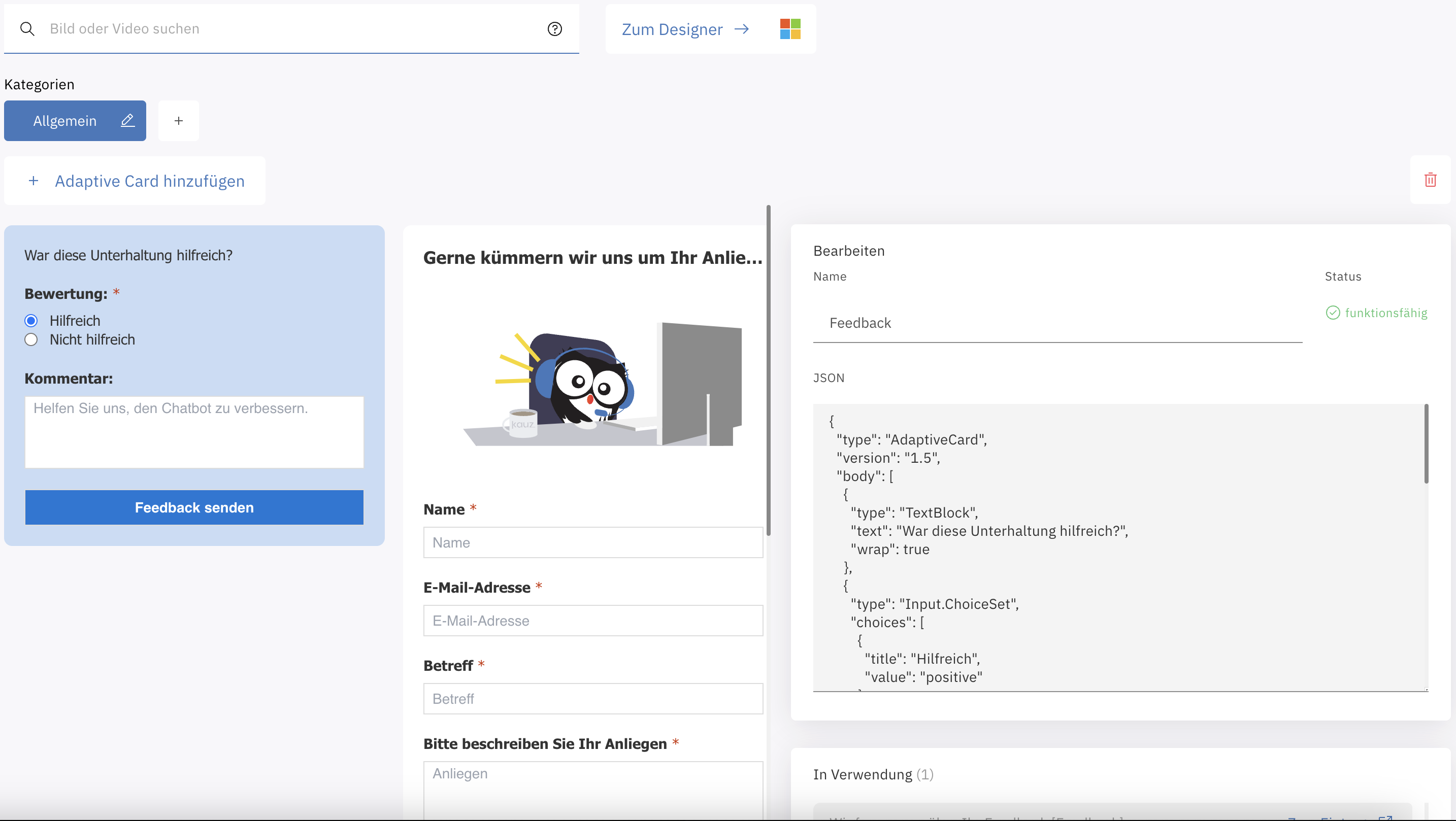
Um einen guten Überblick über Ihre Adaptive Cards zu behalten, können Sie Kategorien (z. B. analog zu den Themenblöcken) anlegen. In jeder dieser Kategorien können Sie neue Adaptive Cards anlegen, indem Sie auf + Adaptive Card hinzufügen klicken. Es öffnet sich ein Fenster, in dem Sie einen Namen und das JSON der Adaptive Card angeben können. Ist das JSON nicht valide, wird eine Fehlermeldung angezeigt.
In der Übersicht sehen Sie auf der linken Seite alle in der oben ausgewählten Kategorie angelegten Adaptive Cards. Die Anordnung kann durch Drag & Drop verändert werden. Wenn Sie auf eine Adaptive Card klicken, haben Sie auf der rechten Seite die Möglichkeit diese zu bearbeiten oder zu löschen (Mülleimer-Symbol). Darüber hinaus wird angezeigt, in welchen Antworten die Adaptive Card verwendet wird und Sie können direkt mittels Link zu den entsprechenden Antworten navigieren.
Mithilfe der Suchfunktion können Sie die bereits angelegten Adaptive Cards durchsuchen.
#
Actions
Adaptive Cards können sog. Actions enthalten, welche das Ausführen von Aktionen definieren. Aktionen werden standardmäßig als Button dargestellt, können aber auch als Selection Action an ein Element in der Adaptive Card gehängt werden. In letzterem Fall wird die Aktion ausgeführt, wenn das entsprechende Element angeklickt wird.
Eine Beschreibung der unterstützten Aktionen finden Sie nachfolgend:
#
Action.OpenUrl
Diese Aktion öffnet eine spezifizierte URL. Information zur Spezifikation finden Sie hier: Action.Url.
#
Action.Execute
Diese Universal-Aktion sammelt Informationen aus Input-Feldern, führt diese bei Bedarf mit Daten-Feldern zusammen und führt die im verb spezifizierte Aktion aus.
Information zur allgemeinen Spezifikation finden Sie hier: Action.Execute.
#
HTTP-Requests mit sendHttpRequest
Diese Aktion sendet einen HTTP-Request an eine definierte URL ab.
Minimal angegeben werden muss der type, das verb sowie die url.
In der Adaptive-Card gesammelte Daten werden automatisch an den Request angehängt.
"actions": [
{
"type": "Action.Execute",
"verb": "sendHttpRequest",
"style": "positive",
"title": "Formular absenden",
"data": {
"url": "http://127.0.0.1:1880/ping",
"method": "POST",
"contentType": "urlencoded",
"headers": {
"Authorization": "",
"Cookie": "",
"Content-Type": "application/x-www-form-urlencoded"
}
}
}
]
#
Ergebniskarte
Es empfiehlt sich, in der Antwort auf den HTTP-Request eine Ergebniskarte zu übermitteln, welche die ursprüngliche Karte bei erfolgreicher Übermittlung ersetzt. Wird keine Ergebniskarte übermittelt, verbleibt die ursprüngliche Karte und kann erneut abgesendet werden.
Die ursprüngliche Karte kann durch die Ergebniskarte ersetzt werden, wenn:
- die HTTP-Antwort einen Body enthält
- und der Body einen JSON-Wert enthält
- und der JSON-Wert ein Feld
typeenthält - und dieses den Typ
AdaptiveCardhat.
msg.payload = {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Vielen Dank für das Ausfüllen des Formulars.",
"wrap": true
},
{
"type": "FactSet",
"facts": facts
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5"
}
#
Mailto-Links mit sendMailClient
Diese Aktion öffnet ähnlich wie
Die Action erlaubt die Spezifikation der Empfänger-E-Mail-Adresse, eines Betreffs und des Inhalts. Daten, die in der Adaptive Card eingesammelt werden,
können dynamisch ersetzt werden. Verwenden Sie hierzu das Mark-Up {{Variablenname}} im Text. Zeilenumbrüche können mit \n eingefügt werden.
"actions": [
{
"type": "Action.Execute",
"verb": "sendMailClient",
"title": "E-Mail-Client öffnen",
"data": {
"address": "service@kauz.ai",
"subject": "Betreff der Mail",
"body": "Sehr geehrte Damen und Herren,\n Bitte berücksichtigen Sie meine Auswahl: {{choice}}.\n Viele Grüße"
}
}
]
#
Versenden einer Mail via sendMailAPI
Diese Aktion erlaubt das Versenden einer Mail mit strukturiertem Inhalt an eine konfigurierte Mail-Adresse und einen bereitgestellten E-Mail-Host.
Die Action erlaubt die Spezifikation eines Betreffs und des Inhalts. Daten, die in der Adaptive Card eingesammelt werden,
können dynamisch ersetzt werden. Verwenden Sie hierzu als Mark-Up doppelte geschweifte Klammern {{ im Text, z. B. {{Variablenname}}. Zeilenumbrüche können mit \n eingefügt werden.
"actions": [
{
"type": "Action.Execute",
"title": "Absenden",
"id": "sendenbutton",
"verb": "sendMailAPI",
"data": {
"subject": "Kontaktanfrage von {{name}}",
"body": "Sehr geehrte Damen und Herren,\n\n hier sind meine Kontaktdaten:\n\n Name: {{name}} \n\n E-Mail: {{mailAddress}} \n\n Rückruf erwünscht: {{callbackWanted}} \n\nTelefonnummer: {{phoneNumber}} \n\n Rückruf erwünscht am: {{callbackDate}} \n\n um: {{callbackTime}}.\n\n\n Viele Grüße \n\n {{name}}"
}
}
]